Become your own Product Manager
January 19, 2021

PM is really the Moby Dick for MBA people wanting to join a large tech company. Unfortunately, without an engineering background and an extremely good network, it’s rather impossible to get into, even with the best MBA.
I had the amazing opportunity to do my summer internship at Google, and it was clear to me that it would be extremely hard to get into product management. My ambitions to join Google, were to join the sales team, specifically selling Workspace (The productivity suite to large companies), which I absolutely support and defend. It was clear that product positions were out of reach, at least for me.
When everything fell flat because of the very first confinement from March to June 2020, it felt that the only way to really get the job I wanted was to create it myself. Also, I kind of became the product manager out of necessity. No else was going to do the job and I wanted to get Mockmate out of my head inside a computer. In this post, I’ll try to explain my reasoning and hopefully my journey from wannabe Computer Engineer/ Mr-Robot-hacker to rookie product manager.
Mockmate Genesis: The Product Requirement Document (PRD)
I remember when I was interning at Google, I was curious about how they created new products. I asked around and eventually, someone showed me their PRDs. They were actually quite simple and that’s how every project starts.
So, I decided I would try to put my ideas on paper and create a PRD. I wanted a tool to help people practise job interviews, but I needed to answer a few questions first. How would it work? What type of users would be using it? More or less what principles would it rely on? The more questions I asked, the more new questions appeared.
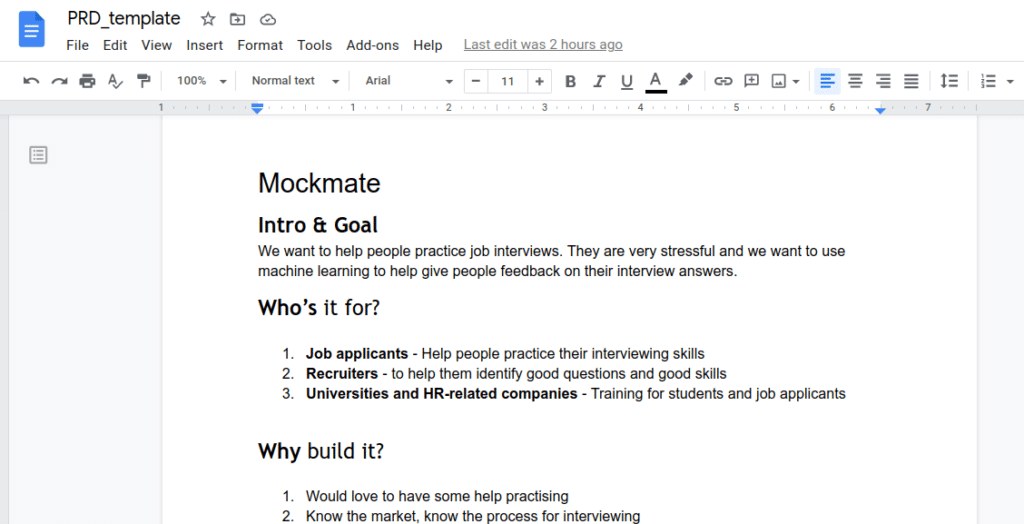
Here’s the very first version of our PRD. Obviously, it’s a document that evolved with time, and later on, I added mockups and more information about our desired infrastructure, I also kept adding new features or changing them. But this was the very start.

This is also the moment where you should research libraries and APIs. A lot of things are already available and most things should not be done from scratch. For example, here’s a link to pre-trained Machine Learning Models that you can use. The most accurate your PRD is, the easiest it’s going to be for a developer to understand and execute.
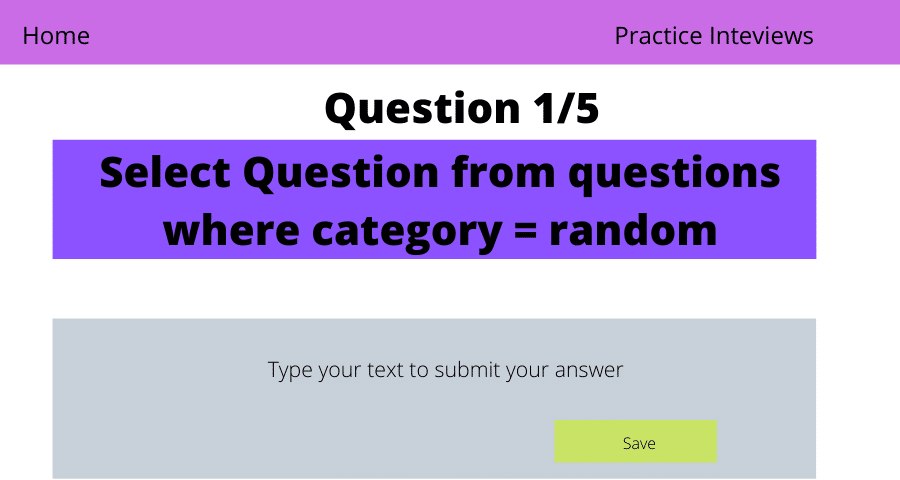
For mockups, I used Canva. It’s not the best but clearly enough for what I needed. It’s very simple, and I still used to date when we have to change small things (a button, a column in a dashboard, etc…).
Framework Selection
I asked a few friends what was the simplest way of building an application in Python. I wanted to use Python because it’s the language I was the most familiar with but also, I knew it was the standard for Machine Learning. I also knew that tons of libraries and APIs existed for Python. Fortunately, those very smart friends suggested that I use a web framework. I cut it down to Django and Flask, read a bunch of posts like this and this. I finally chose Flask because it looked simpler to use.
Then, I headed to Youtube and found great videos to learn how to code my very first app! I found this video to be really great! I started setting up my environment and started to code. The learning curve was super steep. It took me hours to do anything. I had my database of interview questions, I just needed it to connect to my logic, after I spent a few nights working on it, I decided that my time was more important. In the end, I just needed someone to execute my requirements. Let’s be honest, I was not rebuilding the internet, the first version of Mockmate was very simple. (After all, my requirements fit in a 3-page document).
As long, as I kept control over the requirements and the inner workings of the app, I could just outsource its development.
Hosting
I have been working on git repositories for multiple project before. For example, when I create The Nasty Consultant, and different Odoo ERP applications. I learned it all on Udacity a few year ago. The lesson is super quick to go through and amazingly useful. In short, the repository where the code is hosted and accessed from. This time I chose to work with Github because it works really well with Heroku.
Heroku hosts your application. It deploys your code on a server and provides extra services like databases, log managers, etc… I haven’t done much research about it, but I knew it’s a well known PAAS platform and it works really well with Github. Most importantly the free tier is amazing to start. They offer a quite large free database and 7 applications for free. A great thing about Heroku is that they also offer application pipelines that allow you to have test and production environments. This in turns allows you to run your app and do tests in parallel without disruption of your main application.
Upwork / Team
Once I had my PRD well written with:
- Architecture
- High-level description
- User scenarios
- APIs
- ML Models
- Layouts / Mockups
I could finally go to Upwork and find a freelance developer that could help code the whole shebang.
This was the text of the job post:
Simple Flask Application hosted on Heroku
I’m looking for a Python/Flask developer to help me develop a simple recruiting app.
The goal is to show candidates questions randomly selected from a database we have and record their result in another table.
requirements doc, mockups and csv available when you submit your application to the job.
Disclaimer about Upwork: Finding good talent is a skill that is acquired over a long time. I have more than 5 years hiring people on Upwork. I learned the hard way how to select good talent and how to scope out the scammers. I had my fair share of all-nighters because of bad timezones, or freelancers dropping you at the last minute, or even worse ghosting you when your client hits you with hard deadlines. Be careful when navigating it. It’s not easy.
Kanban
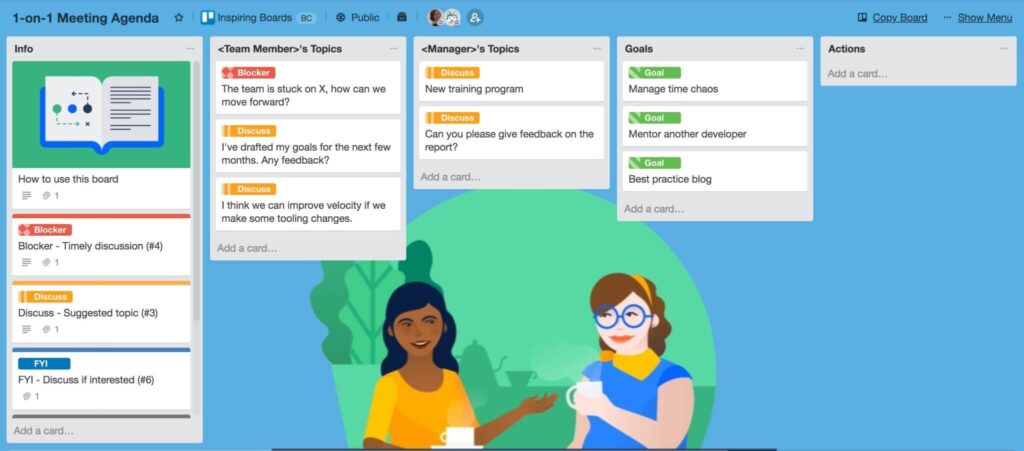
I quickly started to use Trello with the developing team. It’s very easy to create cards. Convenient to report bugs and list new features that I wanted the developer to implement. It also helps to have a good vision of all the tasks and allows easy prioritization of tasks. Also gives an idea of the time that things take which is also good for planning and making sure you don’t run dry on the money. To the Agile Nazis out there, I know SCRUM is more efficient, but with a scattered team and on-off focus time on the app, I figured it was not really the right approach. It would have helped developed the app faster for sure.

Testing and Iterating
Once I had my very first (very ugly) version on Mockmate, I had to test it. Have real-time people using the platform. Here are the different methods I used to get early feedback
- Survey people around you: I sent the list to my MBA cohort, and friends. Fortunately, my friends are very honest and were quick to report bugs and tell me that the design wasn’t of their liking.
- Join Facebook Startup Groups: I posted in a lot of groups to find testers. It didn’t really work as much as I would have wanted but I had interesting calls and a first media mention from it. So I regret nothing.
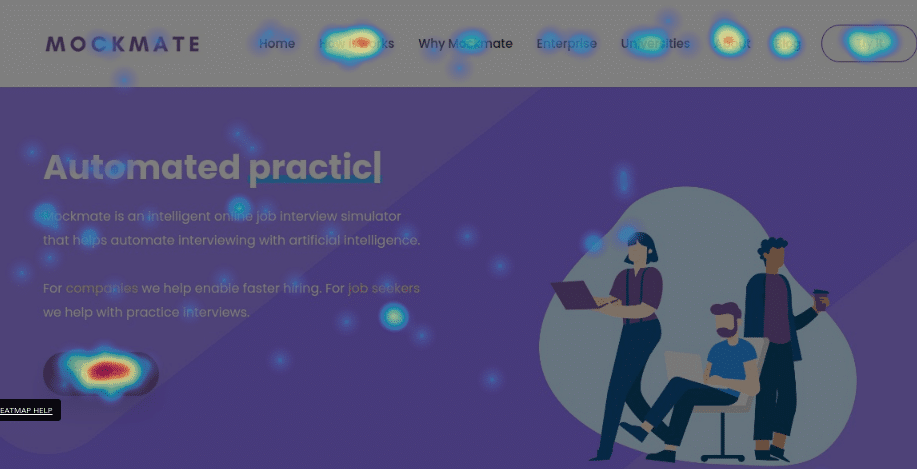
- Heatmaps & Behavior Analytics Tools (by far the most effective): First you drive traffic to your website with Google ads, then you run tools like Hotjar in the background. They provide heatmaps and record the sessions of the users. You can also create funnels and see when your users leave, where they click, etc… Super useful to improve the usability of the product AND a great start the UX discussions with the designers.
- Side projects/Startup SubReddits: I haven’t done that one yet. Reddit is quite harsh and I must say I never had the courage to face it. But I will someday!

That’s it for now!
I’m quite proud of what we have achieved with the product. It’s a steep learning curve and can be quite stressful. But I’m having the time of my life. In my next post, I’ll try to explain how we went from sad mockups on Canva to a nicer UX. Also, we’ve hired more developers to the team which complexified the management of the code a lot! Stay tuned.

Waïna Landauro is an 2020 IESE MBA. Author of iesemba.com and creator of the business videogame The nasty consultant. Founder of Interview practice platform Mockmate.com. He’s currently supporting startups at Google Cloud. Talk to digital waina